距离本篇文章的上一次更新,已经过了 554 天,文章中的一些内容和方法可能过期失效了。因此请以实际操作为准,文章仅供参考。
前言 :
在这里首先特别感谢安知鱼 Heo 同款 loading 动画
对比上面的安知鱼那篇原文,本文主要新增了关于 loading 动画下的百分比加载数字 的效果
本篇文章仅用于交流学习之用,若有侵权行为,请联系我删除
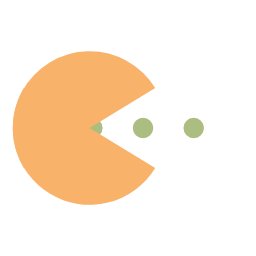
效果展示 1.Butterfly 主题自带页面加载动画 preloader:
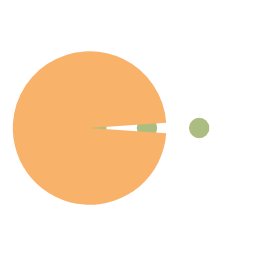
2. 魔改后的 loading 加载动画:
魔改后的加载动画更加简洁,并且上面的头像、背景颜色等支持用户自定义,能够更加切合自己的网站风格
操作方法
提示:
1. 修改 themes/butterfly/layout/includes/loading/fullpage-loading.pug
下方的图片链接 记得换成自己的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 - loading_img = theme.preloader.avatar #loading-box(onclick='document.getElementById("loading-box").classList.add("loaded")') .loading-bg img.loading-img(class='nolazyload' src=loading_img ? url_for(loading_img) : "https://cdn.staticaly.com/gh/HappyLeeCode/IMG@main/img/avatar.webp") .loading-image-dot #loading-percentage | 0% script. const loadingPercentage = document.getElementById("loading-percentage"); loadingPercentage.style.color = "black"; let loadingPercentageTimer = setInterval(function() { var progressBar = document.querySelector(".pace-progress"); if (!progressBar) return var currentValue = progressBar.getAttribute("data-progress-text"); if (currentValue !== loadingPercentage.textContent) { loadingPercentage.textContent = currentValue; if (currentValue === "100%") { clearInterval(loadingPercentageTimer); } } }, 100); const preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').classList.add("loaded") }, initLoading: () => { document.body.style.overflow = ''; document.getElementById('loading-box').classList.remove("loaded") } } window.addEventListener('load',()=> { preloader.endLoading() }) if (!{theme.pjax && theme.pjax.enable}) { document.addEventListener('pjax:send', () => { preloader.initLoading() }) document.addEventListener('pjax:complete', () => { preloader.endLoading() }) }
2. 修改 themes/butterfly/layout/includes/loading/index.pug
1 2 3 4 5 6 7 8 if theme.preloader.source === 1 include ./fullpage-loading.pug else if theme.preloader.source === 2 include ./pace.pug else include ./fullpage-loading.pug include ./pace.pug
3. 新建博客根目录 下 source/css/progress_bar.css , 也可以不做这一步,那么最后一步中修改配置文件 pace_css_url 这一项就要留空,这一步其是修改 pace 加载的胶囊 💊 样式用的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 .pace { -webkit-pointer-events : none; pointer-events : none; -webkit-user-select: none; -moz-user-select: none; user-select: none; z-index : 2000 ; position : fixed; margin : auto; top : 10px ; left : 0 ; right : 0 ; height : 8px ; border-radius : 8px ; width : 4rem ; background : #eaecf2 ; border : 1px #e3e8f7 ; overflow : hidden; } .pace-inactive .pace-progress { opacity : 0 ; transition : 0.3s ease-in; } .pace .pace-progress { -webkit-box-sizing : border-box; -moz-box-sizing : border-box; -ms-box-sizing : border-box; -o-box-sizing : border-box; box-sizing : border-box; -webkit-transform : translate3d (0 , 0 , 0 ); -moz-transform : translate3d (0 , 0 , 0 ); -ms-transform : translate3d (0 , 0 , 0 ); -o-transform : translate3d (0 , 0 , 0 ); transform : translate3d (0 , 0 , 0 ); max-width : 200px ; position : absolute; z-index : 2000 ; display : block; top : 0 ; right : 100% ; height : 100% ; width : 100% ; background : linear-gradient (-45deg , #ee7752 , #e73c7e , #23a6d5 , #23d5ab ); animation : gradient 1.5s ease infinite; background-size : 200% ; } .pace .pace-inactive { opacity : 0 ; transition : 0.3s ; top : -8px ; } @keyframes gradient { 0% { background-position : 0% 50% ; } 50% { background-position : 100% 50% ; } 100% { background-position : 0% 50% ; } }
4. 修改 themes/butterfly/source/css/_layout/loading.styl 。
注意:其中 **.loading-bg 那一项下的 background** 可以自行修改为自己的色值
(这里其实就是在修改加载背景的颜色,例如我的颜色是浅蓝色:#B0E2FF)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 if hexo-config ('preloader' ) .loading-bg display : flex; width : 100% ; height : 100% ; position : fixed; background : #B0E2FF ; z-index : 1001 ; opacity : 1 ; transition : .3s ; #loading-box .loading-img width : 100px ; height : 100px ; border-radius : 50% ; margin : auto; border : 4px solid #f0f0f2 ; animation-duration : .3s ; animation-name : loadingAction; animation-iteration-count : infinite; animation-direction : alternate; .loading-image-dot width : 30px ; height : 30px ; background : #6bdf8f ; position : absolute; border-radius : 50% ; border : 6px solid #fff ; top : 50% ; left : 50% ; transform : translate (18px , 24px ); #loading-percentage position : absolute; top : 67% ; left : 50% ; transform : translateX (-50% ); &::before content : "「" margin-right : 10px &::after content : "」" margin-left : 10px &.loaded .loading-bg opacity : 0 ; z-index : -1000 ; @keyframes loadingAction 0% { opacity : 1 ; } 100% { opacity : .4 ; }
5. 在合适的地方加上自定义 css , 其中 background 的 url 即为 loading 的图片地址。
(不会的同学参考 Hexo 博客添加自定义 css 和 js 文件
1 2 3 4 .loading-img { background : url (https://cdn.staticaly.com/gh/HappyLeeCode/IMG@main/img/avatar.webp ) no-repeat center center; background-size : cover; }
6. 最后一步:修改主题目录下 _config.yml 中 preloader 选项,。
现在 source: 1 为满屏加载,无 pace 胶囊;source: 2 为 pace 胶囊,无满屏动画;source: 3 是两者都启用 。
1 2 3 4 5 6 7 8 9 10 preloader: enable: true source: 3 pace_css_url: /css/progress_bar.css
后文 至此,本篇文章就结束了。码字不易,还请多多支持本站,欢迎您的后续关注!
另外,如果您有什么问题,或者发现了文中的一些错误,都欢迎您在下方评论区 留言和我交流、讨论!